基于Octopress的博客搭建,在用Octopress在Github搭建博客,并绑定独立域名里已经介绍过了,并且介绍了在侧边栏集成多说评论的方法。
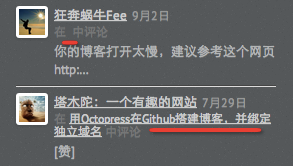
但是,有一处陷阱,一直坑了我好久,那就是,多说的最近评论里,被评论的文章标题与链接大多数时候是空的,但是偶尔又能正常显示,如图:

一直以来,我都以为这是多说的Bug,默默期待着它有朝一日会自动修复。安静地等待了大半年之后……这个Bug依然深深地存在我的博客里。虽然用户评论不多,但是偶尔难得有一条新评论,但是我却不知道评论的是哪一篇文章,得从头到尾慢慢遍历所有文章才能找出来,这种感觉实在是太不好受了!!!
我忍不住了,那么明显的Bug,多说不可能会那么久都不修复,一定是我的配置出了问题!于是,我检查了三遍_config.yml的内容:
1
| |
配置是没问题的啊!!!
估计靠个人力量是解决不了这个问题的了,于是我用上了万能的谷歌,在蝶姐的博客中找到了原因与解决方法。
问题原因
多说默认没有传递文章标题,需要用户手动传递。
解决方法
修改source/_includes/post/duoshuo.html:
将:
1
| |
改为:
1
| |
rake genrate重新生成一下,Done。
原文作者: lslin
原文链接: http://blog.lessfun.com/blog/2014/09/14/show-article-title-in-duoshuo-comment/
版权声明:自由转载-非商用-非衍生-保持署名 | Creative Commons BY-NC-ND 3.0